*****
ترجع أهمية تبويب أو نافذة التخطيط الموجودة ضمن القائمة المنسدلة في لوحة تحكم بلوجر وما تحتويه من صندوق كبير الذي يحتوي بدوره على صناديق خاصة بعناصر القالب مثل الهيدر والناف بار وصندوق الرسائل وغيرها في لوحة تحكم بلوجر إلى أنه عن طريقها يتم إضافة الأدوات أو
الإضافات المختلفة الهامة جدا لمدونات بلوجر ، سواء من قائمة الأدوات الموجودة في بلوجر أو التي يتم الحصول عليها من خارجه هذا من ناحية ، كما يمكن أيضا عن طريقها حذف أي أداة غير مرغوب فيها من ناحية أخرى .
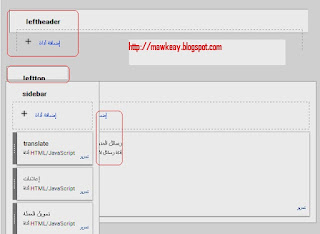
إضغط على الصورة لتكبيرها
وللتغلب على هذه المشكلة نقوم بتنسيق الصندوق أو الحاوية التي تحتوي على عناصر التخطيط المختلفة في نافذة أو صفحة التخطيط وذلك بتوسيعه قدر الحاجة ، مع تكبير/تصغير عرض صناديق العناصر المطلوب إصلاحها مع زيادة إرتفاعها ، بالإضافة إلى تعديل كل من margin ، padding إذا لزم الأمر وذلك كالاّتي :
1- نستخدم المحدد #layout وهو كلمة السر والعامل المشترك في تنسيق صناديق عناصر التخطيط وذلك بوضعه قبل كل محدد من محددات تنسيق التخطيط .
2- وضع الخصائص أو الأكواد الخاصة بمحدد تنسيق صندوق التخطيط الكبير أو الحاوية body بعد وسم البداية <b:skin> لأكواد CSS في قالب بلوجر ، على أن يوضع بعد الوسم body المحدد #layout سابق الذكر ، ليكون شكل المحدد قبل وضع الخصائص به هو #layout {} body ، مع ملاحظة أنه إذا لم تحصل على النتيجة المرجوة فقم بتغيير الوسم body بالوسم المقابل له في القالب الخاص بك .
3- وضع الخصائص أو الأكواد الخاصة بمحدد تنسيق صندوق العنصر المطلوب إصلاحه بعد المحدد السابق ، فمثلا لتصحيح الصندوق الخاص بالهيدر header يكون المحدد الخاص به هو body#layout #header {} وهكذا مع باقي الصناديق المطلوب إصلاحها ، مع مراعاة تغيير المحدد #header بما يقابله في قالبك إذا لزم الأمر .
وبذلك تكون المحددات التي تم وضعها في القالب لتصحيح الصناديق المحاطة باللون الأحمر في الشكل السابق كالاّتي :
<b:skin><








عندى مشكله فى المدونه ز بعد نشر المدونه للقارء لا تظهر بنفس التنسيق الزى كتبته بتظهر عباره عن سطور ما الحل
ردحذفاستخدم النسب 50% مثلا بدلا من البكسل ، em بدلا من px
حذف